Headless CMS explained clearly - advantages, examples & decision support

Traditional CMSs reach their limits as soon as the website, app and digital signage have to be fed in parallel. Headless architectures separate content from layout, bring speed to your releases and make developers and marketing equally happy. Learn in our deep dive how headless, hybrid and decoupled CMS differ, where their strengths lie and when it really pays to make the switch.
What is a headless CMS?
It is often advisable to start with the historical background of a topic, as this makes its current form more understandable. The advent of the Internet in the 1990s forced publishers to not only print their content, but also make it available online. Companies with many products no longer had to produce only catalogs, but also publish websites with product descriptions. An era of multiple use of content began, which is probably best described by the term multichannel. Content is created and stored in a database independently of the platform in order to be used for the desired purpose. The content was stored in a structured manner and separated from the subsequent layout.
Let's take the example of a product detail page: there is a product name, a headline, product features are mentioned, images are shown, etc. In a catalog of the same company, you will probably see the identical material, only structured differently. The texts are stored in a database and the fields in the database are then linked to the corresponding fields in the output channel. More than 20 years ago, this was called platform-independent publishing. Around 2010, a further developed concept was called headless CMS (literally “headless content management system”). Here too, the saving and maintenance of content is radically separated from its display. There are no static templates in the backend, only structured data records, versioning, role and rights management and workflows. Delivery takes place exclusively via APIs (REST, GraphQL, webhooks). This means that the same article can be displayed in parallel on a Next.js website, a wearable app and on the multimedia stele in your showroom or placed in print publications without anyone having to operate three different editors.
At the time, developers realized that classic PHP template engines were not much fun when the same content suddenly had to appear in native mobile apps. So this time, development started in the online world, while the first approach was driven by the offline world, in which the content was also integrated into online platforms.
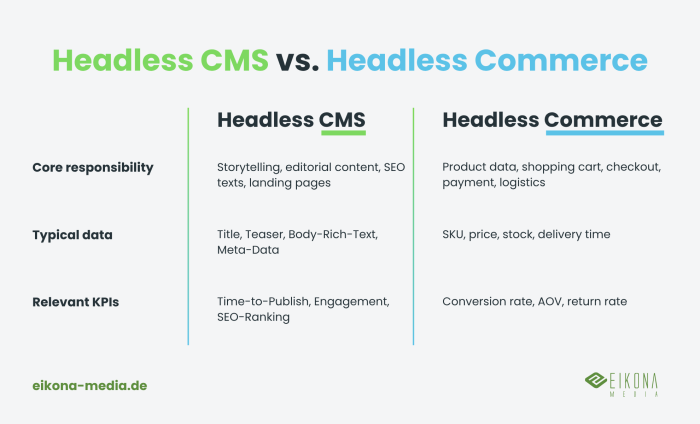
Headless CMS vs. Headless E-Commerce
Both worlds follow the same decoupling philosophy, but serve different specialist domains. Headless e-commerce systems are primarily concerned with product data that is displayed in different templates or systems. Imagine a corporate structure that sells products via different stores. The master data only needs to be maintained once and can then make its way to hundreds of stores.
With headless CMS, the content is somewhat different. It's about editorial articles, perhaps even recipes. Perhaps think of the latest Thermomix model. Recipes are displayed on the appliance, in the app and on websites.
On a modern product detail page, both systems dance hand in hand: the CMS tells a gripping sustainability story at the top, while the e-commerce system provides the price, stock and an add-to-cart link at the bottom. Thanks to shared design tokens, everything remains visually consistent and marketing can publish new campaigns without the shopping cart imploding. Developers, on the other hand, can choose whether to install React, Svelte or SolidJS as stage lighting - the main thing is that the API calls work.
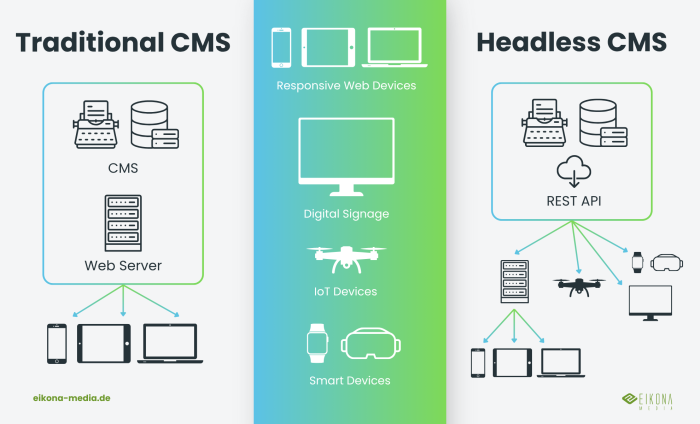
Headless CMS vs. Traditional CMS
A traditional CMS, such as TYPO3, Drupal or WordPress in “monolith mode”, combines database, business logic, rendering and asset management in one system. You are probably thinking that you also write content in database fields in these systems - and that is correct. However, you won't really be happy with this if your content is to be displayed elsewhere in a slightly different form. However, as soon as these new channels are added (AMP, voice, VR), the monolith quickly becomes a brake pad.
Headless CMS, on the other hand, separates rigorously: content lives in the backend, rendering is handled by any frontend. Changes to the design do not jeopardize the editorial workflow, releases can be made more quickly and new touchpoints only require an additional frontend repository instead of a complete refactor. Although editors do without real WYSIWYG (What You See Is What You Get), they receive modern block or slice editors including live preview URLs and soon realize that they don't miss anything, except perhaps the nostalgic flashing of the old client.
Components of a headless CMS environment
Backend (structured content)
This is where content types, relations and validations are stored in a document or graph database. Workflows and role rights ensure that unauthorized persons can spontaneously change the start page to Comic Sans. Versioning, internationalization at field level and webhooks for triggering external processes round off the engine room.
API
The API is the system's delivery service: REST guarantees a solid basic connection, GraphQL offers a more sophisticated connection. Caching layers on CDN edges, rate limiting, OAuth 2.0 and JSON web tokens are a must if you don't want to tinker with the configuration in the middle of a high load.
Frontends
A wide variety of systems are conceivable and possible: websites (JavaScript frameworks such as Next, Nuxt, Astro), mobile apps (cross-platform mobile app development frameworks such as Flutter, React Native), POS displays, smart watches or infotainment in electric cars. Each team deploys according to its own release cycle without blocking the others - and can sneak in an Easter egg on April 1 that disappears at exactly midnight.
Other backend systems
- PIM (Product Information Management) provides SKU master data, variants and technical specifications. We at EIKONA Media are absolute specialists in this area.
- DAM (Digital Asset Management) manages images, documents, videos, 3D assets, etc. Naturally, we prefer to use the TESSA DAM developed by us.
- CRM/ERP/MA (Customer Relation Management, Enterprise Resource Planning, Marketing Automation) provide personalization and order data.
- MCP servers (Model Context Protocol servers) are relatively new and are used to connect AI systems
Without these data batteries, a headless setup would be like an electric car without a charging station - pretty to look at, but only really fast when rolling downhill. At EIKONA Media, we ensure that the systems are implemented in your company where the data is collected and processed anyway. The sub-systems are therefore modeled on your processes so that everything works smoothly.
How Headless CMS works
The recipe is: model, structure, version, deliver. The data input is modeled to your processes. Each piece of content is stored atomically in fields and provided with taxonomies, localizations and validity periods. Front ends then retrieve exactly the fields they need. Example: A watch app only loads “Title” and “Teaser 120 characters/EN”, while the desktop site also retrieves “Body”, “FAQ block”, ‘Downloads’ and “Schema.org data”.
Previews usually run via branch deployments: as soon as the editor sets the status to “Review”, CI/CD automatically creates a temporary environment. The quality assurance team clicks around there quietly, while the live page remains untouched. The content only ends up in the productive CDN cache with a final “Publish”. This allows teams to prepare parallel stories without clashing, and the SEO department receives clean, indexable URLs instead of cryptic “?draft=0815” parameters.
Microservices
Even the leanest headless CMS rarely stands alone. As a rule, search, recommendation, pricing, review and analytics services as well as product configurators complement the setup - decoupled and connected via event buses such as Kafka or SNS/SQS. Each team manages its own repository and scales independently. The AI team is also integrated via the MCP.
In a microservices world, observability tools such as Prometheus (collecting numbers) and Grafana (displaying fancy) continuously collect how quickly or incorrectly each service responds, and a distributed tracing system such as Jaeger or OpenTelemetry attaches a unique “passport” to each user request, so that if latency suddenly rises to 350 ms, you can immediately see whether the auth service or the meme generator is lame - and can then restart only the affected Kubernetes pod without important parts such as checkout or blog failing for users.
Advantages and disadvantages of a Headless CMS
Basically, headless means above all that content is separated from the form, i.e. the layout. This brings significant advantages in terms of website content, because the same content can be displayed on a wide variety of websites or other online output channels. Paper or PDF is of course also possible, but this is far too rarely addressed in headless systems, whose origins can be found in the online world. The microservices mentioned above naturally also work in this direction.
As a result, it is easier to separate development from editing and rights systems are much easier to set up. You have greater security because you can set rights to the microsevices and the endpoints are only read-only.
As the systems are modular and connected via APIs, your developers have considerably more freedom and can work with their favorite framework if necessary. Of course, you or one of your colleagues must then ensure compliance with the CI (corporate design). Ideally, you should work with a product owner who holds all the strings in their hand and prioritizes them properly for such systems, which can develop at a considerable speed. This is because the complexity is not insignificant when, for example, new IoT applications need to be connected.
Through AI, SEO will develop very dynamically and possibly become GEO (Generative or General Engine Optimization). However, headless systems in particular can be updated very easily thanks to their modular structure. A content modeling board is extremely helpful in such cases. Does that sound expensive to you? Yes, a Typo3 or Wordpress website can be operated at a lower cost and with a much smaller team. Headless is something for complex situations where it is necessary to connect several to many platforms smoothly and without friction losses. With Spryker or CommerceTools, you can run hundreds of stores at the same time. This is rather difficult with Shopify.
Here we list the advantages and disadvantages with solution strategies in table form:
|
Advantage |
Use in practice |
|
Omnichannel reach |
Created once, played everywhere - web, app, voice, digital signage |
|
Developer freedom |
React, Svelte, Solid, Flutter - everyone can let off steam in their favorite framework as long as the CI is adhered to |
|
Performance & SEO |
Static pre-rendering options, edge chaching, lean JSON payloads |
|
Scalability |
Horizontal autoscaling containers handle call-off peaks |
|
Security |
Public endpoints are read-only; author interfaces are behind single sign-on and IP whitelisting |
|
Ease of upgrade |
Service updates are isolated, without risk to the rest of the architecture |
|
Pace of innovation |
Feature flags allow A/B tests and progressive rollouts; variant B flies out in seconds if unsuccessful |
|
Disadvantage |
Typical pain point |
Quick Fix |
|
Architecture complexity |
More services = more sources of errors |
Product Owner & DevOps-Guidelines |
|
Editorial comfort |
No classic WYSIWYG page view |
Block editor, visual component previews |
|
Costs |
High license costs and possibly personnel costs |
Cost Dashboard |
|
Governance Risks |
Sprawl of content schemas, fields |
Content model board, strict naming conventions |
|
Migration |
transform legacy HTML to JSON take |
ETL.pipelines, plan content mapping at an early stage |
|
Skill-Gap |
GraphQL schema design unusual |
Training budget, pair programming, brown bag sessions |
|
Testing effort |
E2E tests across multiple domains |
Contract-Test, Mock-Services in CI-Build |
The further development: Hybrid Headless CMS
Hybrid systems combine an API-first core with an optional page builder that can, but does not have to, render on the server side. This gives marketing teams their familiar drag-and-drop, while developers continue to integrate the same content into apps via GraphQL. It is important that internal render engines do not secretly become the new obligation. Clear contract tests ensure that the API remains first. Many manufacturers such as Magnolia, Contentstack or Sitefinity now explicitly market their products as “hybrid headless” and promise the best of both worlds: Flexibility and editorial convenience.
Headless vs. decoupled vs. hybrid - what's the difference?
You have various CMS types to choose from. We are happy to help you decide between the different types:
- Decoupled CMS: Backend and frontend are logically separated, but come from the same product; optional server-side rendering possible.
- Headless CMS: Pure content repository with API layer, no integrated templates.
- Hybrid headless CMS: Headless core + visual page builder + optional rendering layer.
This would be our rule of thumb for the procurement of a CMS or the special case of an e-commerce system:
- A single corporate site with manageable content or a single online store? Decoupled is enough.
- Multiple channels, app integrations, performance printing right in the CMS or online store? Headless.
- Large marketing department with drag-and-drop requirements and multi-channel roadmap? Hybrid.
If you're not sure, it's best to draw a system landscape diagram. If you are unsure, feel free to contact us and we will help you.
What headless CMS are there?
The market is growing faster than some houseplants in the developer's office. Here is a brief overview:
| Kategorie | Beispiele | Special feature |
|
Enterprise SaaS |
Contentful, Contentstack, Kentico, Kontent.ai, Magnolia, Adobe AEM as a Cloud Service |
SLA, Enterprise-Security, global CDNs |
|
Developer-Focused SaaS |
Realtime-Collaboration, GraphQL-First, visual Editors |
|
|
Open Source |
Strapi, Directus, Payload, Wagtail-Headless |
Self-Hosting, Community-Plugins, TypeScript-Support |
|
Legacy-Friendly |
Thousands of plugins, large editorial teams |
|
|
Commerce Fokus |
You still need a CMS for the frontend |
|
|
Niches/Headless Lite |
Ghost (API-Modus), ButterCMS, AgilityCMS |
Blog-First, Pay-as-you-Grow |
Newer players are shaking up the market with generative AI features - such as automatic metadata generation or content suggestions that can be “brainstormed” directly in the editor. Those looking for open source flexibility and GraphQL convenience often end up with Strapi or Hygraph. Those who want a visual editor out-of-the-box look to Storyblok or Sanity. Enterprise customers usually choose Contentful or Adobe because audit logs, SSO matrix and 24/7 support are already baked into the price tag. As mentioned above, the market is broad and relatively confusing. We are happy to take you by the hand!
When is it worth switching?
Headless systems are powerful, but they cause considerable costs, and not just because of the licenses. Personnel, agencies, additional systems - all of this incurs costs. That's why we've listed a few criteria here that you should think about. If more than three apply to your situation, you should think about introducing headless systems:
- Channel explosion: website, app, kiosk, voice - your monolith is making real trouble content on different systems that are not a website.
- Release frustration: Deployments take far too long; rollbacks cost nerves because it's always about the overall system.
- Performance problems: PageSpeed traffic lights are too often red and it's not just the SEO department that is dissatisfied.
- Scaling problems: The system cannot cope with peaks caused by TV commercials and your customers become dissatisfied.
- Integration pressure: PIM, DAM, CRM or CDP should dock smoothly. The paths into the monolith are complex and time-consuming.
- Talent acquisition: Modern developers want GraphQL and CI/CD, not jQuery widgets that have long been out of fashion.
- Compliance: Strict audit trails or content governance are often difficult to retrofit in monolithic setups. This is easier to implement in the modular world.
However, if you only run a static image site with four posts a year, a flat-file generator or hosted WordPress is more cost-effective.
Headless CMS + PIM/DAM = Dream Team
A headless CMS only unfolds its full power when PIM and DAM are properly connected. Typical architecture:
- PIM sends webhook “Product created”.
- CMS automatically creates a content node and marks missing marketing attributes.
- Editorial team adds story telling fields (“Look & Feel”, “Use Cases”).
- DAM renders WebP, AVIF, 3D spins on-the-fly and stores CDN links.
- Frontends obtain both marketing story and SKU data via GraphQL, including personalized prices from a pricing service.
The tech stack looks a bit more complex, but this would be an example of a product publication chain that allows you to update thousands of products in a very short time.
Conclusion
Keep a cool head
Headless CMS are not a panacea, but they are a powerful tool for companies that want to orchestrate content and commerce across numerous channels. They bring freedom, performance, scalability and a future-proof architecture - but come with learning curves, a solid DevOps foundation and sometimes a few gray hairs. In combination with PIM and DAM, platforms are created that seamlessly flush countless products and stories across the customer journey.
And if that all sounds too headless: don't worry, we'll keep a cool head for you and deliver proven best practices.