Headless CMS verständlich erklärt – Vorteile, Beispiele & Entscheidungshilfe

Klassische CMS kommen an ihre Grenzen, sobald Website, App und Digital Signage parallel gefüttert werden müssen. Headless-Architekturen trennen Inhalt von Layout, bringen Tempo in Ihre Releases und machen Entwickler sowie Marketing gleichermaßen glücklich. Lerne in unserem Deep-Dive, worin sich Headless-, Hybrid- und Decoupled-CMS unterscheiden, wo ihre Stärken liegen und wann sich der Umstieg wirklich lohnt.
Was ist ein Headless CMS?
Oft ist es ratsam, ein Thema bei den geschichtlichen Hintergründen anzugehen, denn dann wird die aktuelle Ausprägung verständlicher. Durch den Einstieg in das Internet in den 1990er Jahren waren Verlage damals gezwungen, ihre Inhalte nicht nur zu drucken, sondern auch online zur Verfügung zu stellen. Unternehmen mit vielen Produkten mussten nicht mehr nur Kataloge produzieren, sondern auch Websites mit Produktbeschreibungen veröffentlichen. Es begann eine Ära der Mehrfachverwertung von Inhalten, die man wohl am besten mit dem Begriff Multichannel beschreibt. Inhalte werden geschaffen und plattformunabhängig in einer Datenbank gespeichert, um diese den jeweils gewünschten Verwendungszweck zuzuführen. Dabei wurden die Inhalte strukturiert abgelegt und vom späteren Layout getrennt.
Nehmen wir das Beispiel einer Produktdetailseite: Dort gibt es einen Produktnamen, eine Überschrift, es werden Produkteigenschaften genannt, Bilder gezeigt etc. In einen Katalog des gleichen Unternehmens wird Du wahrscheinlich das identische Material sehen, nur anders aufgebaut. Dabei liegen die Texte in einer Datenbank, die Felder der Datenbank werden dann mit den entsprechenden Feldern des Ausgabekanals verknüpft. Vor mehr als 20 Jahren nannte man dies plattformunabhängiges publizieren. Etwa 2010 wurde ein weiterentwickeltes Konzept Headless CMS (wörtlich „kopfloses Content-Management-System“) genannt. Auch dabei werden das Speichern und Pflegen von Inhalten radikal von deren Ausspielung getrennt. Im Backend gibt es keinerlei statische Templates, nur strukturierte Datensätze, Versionierung, Rollen- und Rechtemanagement sowie Workflows. Die Auslieferung erfolgt ausschließlich über APIs(REST, GraphQL, Webhooks). Dadurch lässt sich derselbe Artikel parallel in einer Next-.js-Website, einer Wearable-App und auf der Multimedia-Stele in deinem Showroom darstellen oder in Printpublikationen platzieren, ohne dass irgendjemand drei verschiedene Editoren bedienen muss.
Zu der Zeit stellten Entwickler fest, dass klassische PHP-Template-Engines wenig Freude machen, wenn derselbe Content plötzlich auch in nativen Mobile-Apps erscheinen soll. Die Entwicklung startete dieses Mal also in der Online-Welt, während der erste Ansatz durch die Offline-Welt forciert wurde, in der die Inhalte auch in Online-Plattformen integriert wurden.
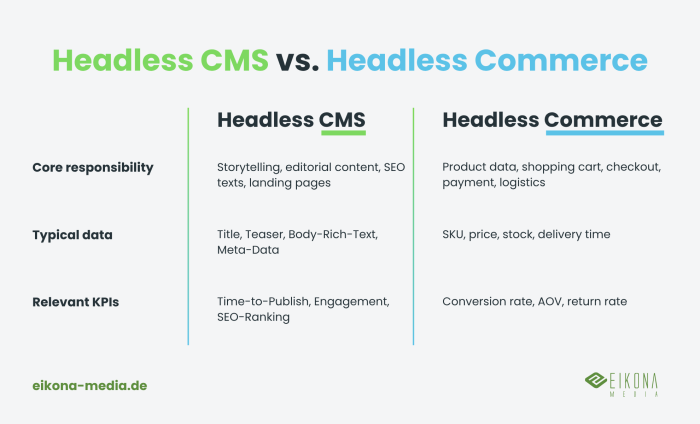
Headless CMS vs. Headless E-Commerce
Beide Welten folgen derselben Entkopplungs-Philosophie, bedienen aber unterschiedliche Fachdomänen. Bei Headless E-Commerce Systemen geht es vorwiegend um Produktdaten, die in verschiedenen Templates oder Systemen ausgespielt werden. Stell Dir eine Konzernstruktur vor, welche Produkte über verschiedene Shops vertreibt. Die Stammdaten müssen nur ein einziges Mal gepflegt werden und können dann ihren Weg in hunderte von Shops nehmen.
Bei Headless CMS sind die Inhalte etwas anders gelagert. Es geht um redaktionelle Artikel, vielleicht auch Rezepte. Denk vielleicht an das neuste Modell des Thermomix. Rezepte werden am Gerät, in der App und auf Websites angezeigt.
Auf einer modernen Produktdetailseite tanzen beide Systeme Hand in Hand: Oben erzählt das CMS eine packende Nachhaltigkeitsstory, weiter unten liefert das E-Commerce System Preis, Bestand und einen „Add-to-Cart“-Hinweis. Durch gemeinsame Design-Tokens bleibt alles visuell aus einem Guss, und Marketing kann neue Kampagnen veröffentlichen, ohne dass der Warenkorb implodiert. Entwickler wiederum dürfen sich aussuchen, ob sie React, Svelte oder SolidJS als Bühnenbeleuchtung installieren – Hauptsache, die API-Calls sitzen.
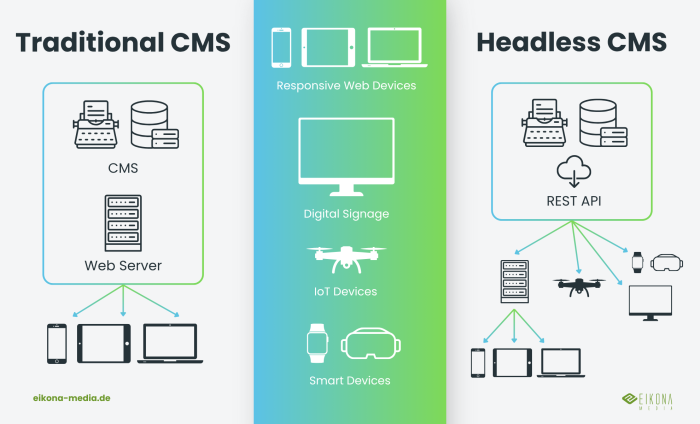
Headless CMS vs. Traditionelles CMS
Ein traditionelles CMS, wie zum Beispiel TYPO3, Drupal oder WordPress im „Monolith-Modus“, vereint Datenbank, Geschäftslogik, Rendering und Asset-Verwaltung in einem System. Du denkst wahrscheinlich, dass Du auch in diesen Systemen Inhalte in Datenbankfelder schreibst – und das ist richtig. Allerdings wirst Du damit nicht wirklich glücklich, wenn Deine Inhalte an anderer Stelle in einer etwas anderen Form ausgespielt werden sollen. Sobald jedoch diese neuen Kanäle hinzukommen (AMP, Voice, VR), wird der Monolith schnell zum Bremsklotz.
Headless CMS hingegen trennt rigoros: Content lebt im Backend, das Rendering übernimmt ein beliebiges Frontend. Änderungen am Design gefährden so nicht den Redaktions-Workflow, Releases können schneller erfolgen, und neue Touchpoints erfordern lediglich ein zusätzliches Frontend-Repository statt eines Komplett-Refactors. Redakteure verzichten zwar auf echtes WYSIWYG (What You See Is What You Get), erhalten aber moderne Block- oder Slice-Editoren inklusive Live-Preview-URLs und merken bald, dass sie gar nichts vermissen, außer vielleicht das nostalgische Blinken des alten Clients.
Bestandteile einer Headless-CMS-Umgebung
Backend (strukturierter Content)
Hier wandern Inhaltstypen, Relationen und Validierungen in eine Dokument- oder Graph-Datenbank. Workflows und Rollenrechte sorgen dafür, dass Unbefugte die Startseite spontan auf Comic Sans umstellt. Versionierung, Internationalisierung auf Feldebene und Webhooks zum Anstoßen externer Prozesse runden den Maschinenraum ab.
API
Die API ist der Lieferdienst des Systems: REST garantiert die solide Basisanbindung, GraphQL bietet differenzierteren Anschluss. Caching-Layer auf CDN-Edges, Rate-Limiting, OAuth 2.0 und JSON Web Tokens gehören zum Pflichtprogramm, wenn man nicht mitten unter Hochlasst nicht an der Konfiguration schrauben will.
Frontends
Verschiedenste Systeme sind denkbar und möglich: Websites (JavaScript Frameworks wie Next, Nuxt, Astro), Mobile-Apps (Cross-Plattform Mobile App Entwicklungs- Frameworks wie Flutter, React Native), POS-Displays, Smart-Watches oder das Infotainment im E-Auto. Jedes Team deployt nach eigenem Release-Takt, ohne die anderen zu blockieren – und kann am 1. April ein Easter-Egg einschleusen, das genau um Mitternacht wieder verschwindet.
Weitere Backend-Systeme
- PIM (Product Information Management) liefert SKU-Stammdaten, Varianten, technische Spezifikationen. Dafür sind wir bei EIKONA Media absolute Spezialisten.
- DAM (Digital Asset Management) verwaltet Bilder, Dokumente, Videos, 3D-Assets etc. Natürlich setzen wir am liebsten das von uns entwickelte TESSA DAM ein.
- CRM/ERP/MA (Customer Relation Management, Enterprise Resource Planning, Marketing-Automation) liefern Personalisierungs- und Auftragsdaten.
- MCP Server (Model Context Protocol Server) sind relativ neu und dienen dazu, KI Systeme anzubinden
Ohne diese Datenbatterien wäre ein Headless-Setup wie ein Elektro-Auto ohne Ladesäule – hübsch anzusehen, aber nur rollend bergab wirklich schnell. Bei EIKONA Media sorgen wir dafür, dass die Systeme dort in Deinem Unternehmen implementiert werden, wo die Daten ohnehin erfasst und bearbeitet werden. Die Teil-Systeme werden also so an Deine Prozesse modelliert, dass alles geschmeidig funktioniert.
Wie Headless CMS funktionieren
Das Rezept lautet: modellieren, strukturieren, versionieren, ausliefern. Die Dateneingabe wird an deine Prozesse modelliert. Dabei wird jeder Inhalt atomar in Feldern abgelegt, mit Taxonomien, Lokalisierungen und Gültigkeitszeiträumen versehen. Frontends holen dann exakt die Felder ab, die sie benötigen. Beispiel: Eine Watch-App lädt nur „Titel“ und „Teaser 120 Zeichen/EN“, während die Desktop-Site zusätzlich „Body“, „FAQ-Block“, „Downloads“ und „Schema.org-Daten“ bezieht.
Previews laufen meist über Branch-Deployments: Sobald der Redakteur den Status auf „Review“ setzt, baut CI/CD automatisch eine temporäre Umgebung. Die Qualitätssicherung klickt dort seelenruhig herum, während die Live-Seite unberührt bleibt. Erst mit einem finalen „Publish“ landet der Content im produktiven CDN-Cache. So können Teams parallele Stories vorbereiten, ohne aneinanderzugeraten, und die SEO-Abteilung erhält durch dieses Vorgehen saubere, indexierbare URLs statt kryptischer „?draft=0815“-Parameter.
Microservices
Selbst das schlankste Headless CMS steht selten allein. In der Regel ergänzen Such-, Empfehlungs-, Pricing-, Review- und Analytics-Services sowie Produkt-Konfiguratoren das Setup – entkoppelt und über Event-Busse wie Kafka oder SNS/SQS miteinander verbunden. Jedes Team verwaltet sein eigenes Repository und skaliert unabhängig. Auch das KI-Team ist über die MCP integriert.
In einer Microservices-Welt sammeln Observability-Werkzeuge wie Prometheus (Zahlen einsammeln) und Grafana (schick darstellen) laufend, wie schnell oder fehlerhaft jeder Service antwortet, und ein Distributed Tracing-System wie Jaeger oder OpenTelemetry hängt jeder Nutzeranfrage einen eindeutigen „Reisepass“ an, sodass man bei einem plötzlichen Latenz-Anstieg auf 350 ms sofort herausliest, ob der Auth-Service oder der Meme-Generator lahmt – und kann dann gezielt nur den betroffenen Kubernetes-Pod neu starten, ohne dass wichtige Teile wie Checkout oder Blog für die Nutzer ausfallen.
Vor- und Nachteile eines Headless CMS
Ganz grundsätzlich heißt Headless vor allem das Inhalte von der Form, also dem Layout getrennt werden. Dies bringt gravierende Vorteile hinsichtlich der Bestückung von Websites, weil der gleiche Inhalt auf verschiedenste Websites oder andere Online-Ausgabe-Kanäle ausgespielt werden kann. Papier oder PDF geht selbstverständlich auch, nur wird dies bei Headless Systemen, deren Ursprung in der Online-Welt zu finden ist, viel zu selten thematisiert. Die weiter oben angesprochenen Microservices funktionieren selbstverständlich auch in dieser Richtung.
Das führt dazu, dass sich die Entwicklung leichter von der Redaktion trennen lässt und sich Rechtesysteme erheblich leichter aufsetzen lassen. Du hast eine höhere Sicherheit, weil Du Rechte auf die Microsevices setzen kannst und die Endpunkte nur read-only sind.
Da die Systeme modular aufgestellt und durch APIs verbunden sind, haben Deine Entwickler erheblich mehr Freiheiten und können, wenn dies erforderlich ist, mit ihrem Lieblingsframework arbeiten. Natürlich musst Du oder einer Deiner Kollegen dann auf die Einhaltung der CI (Corporate Designs) achten. Idealerweise arbeitet Ihr bei solchen Systemen, die in ihrer Weiterentwicklung eine beachtliche Geschwindigkeit an den Tag legen können, mit einem Product Owner, der alle Fäden in der Hand hält und sauber priorisiert. Denn die Komplexität ist nicht unerheblich, wenn beispielsweise neue IoT-Anwendungen verbunden werden müssen.
Durch KI wird sich die SEO sehr dynamisch entwickeln und möglicherweise zu GEO (Generativ oder General Engine Optimization). Aber gerade Headless Systeme lassen sich hier durch den modularen Aufbau sehr leicht updaten. Ein Content Modelling Board ist in solchen Fällen ausgesprochen hilfreich. Hört sich das für dich teuer an? Ja, eine Typo3- oder Wordpress-Website lässt sich zu geringeren Kosten betreiben und mit einem deutlich kleineren Team fahren. Headless ist etwas für komplexe Situationen, bei denen es erforderlich ist, mehrere bis viele Plattformen geschmeidig und ohne Reibungsverluste miteinander zu verbinden. Mit Spryker oder CommerceTools kannst Du hunderte Shops gleichzeitig betreiben. Mit Shopify ist das eher schwierig.
Wir listen dir hier die Vor- und Nachteile mit Lösungsstrategien nochmal in Tabellenform auf:
|
Vorteil |
Nutzen in der Praxis |
|
Omnichannel-Reichweite |
Einmal erstellt, überall ausgespielt - Web, App, Voice, Digital Signage |
|
Entwickler-Freiheit |
React, Svelte, Solid, Flutter - jeder darf sich in seinem Lieblings-Framework austoben, solange die CI eingehalten wird |
|
Performance & SEO |
Statische Vor-Rendering-Optionen, Edge-Chaching, schlanke JSON-Payloads |
|
Skalierbarkeit |
Horizontal autoskalierende Container stemmen Abrufspitzen |
|
Sicherheit |
Öffentliche Endpunkte sind read-only; Autoren-Interfaces liegen hinter Single-Sign-On und IP-Whitelisting |
|
Upgrade-Leichtigkeit |
Service-Updates erfolgen isoliert, ohne Risiko für den Rest der Architektur |
|
Innovationstempo |
Feature-Flags erlauben A/B-Tests und progressive Rollouts; Variante B fliegt bei Misserfolg in Sekunden wieder raus |
|
Nachteil |
Typischer Schmerzpunkt |
Quick Fix |
|
Architektur-Komplexität |
Mehr Services = mehr Fehlerquellen |
Product Owner & DevOps-Guidelines |
|
Redaktionskomfort |
Keine klassichen WYSIWYG-Page-Ansicht |
Block-Editor, visuelle Komponenten-Previews |
|
Kosten |
Hohe Lizenzkosten und ggf. Personalkosten |
Kosten-Dashboard |
|
Governance-Risiken |
Wildwuchs bei Content-Schemas, Feldern |
Content-Model-Board, strenge Naming-Conventions |
|
Migration |
Legacy-HTML nach JSON zu transformieren dauern |
ETL.Pipelines, frühzeitig Content-Mapping planen |
|
Skill-Gap |
GraphQL-Schema-Design ungewohnt |
Schulungsbudget, Pair-Programming, Brown-Bag-Sessions |
|
Testing-Aufwand |
E2E-Tests über mehrere Domains |
Contract-Test, Mock-Services im CI-Build |
Die Weiterentwicklung: Hybrid Headless CMS
Hybrid-Systeme kombinieren einen API-First-Core mit einem optionalen Page-Builder, der server-seitig rendern kann, aber nicht muss. So bekommen Marketing-Teams ihr vertrautes Drag-and-Drop, während Entwickler weiterhin dieselben Inhalte per GraphQL in Apps integrieren. Wichtig ist, dass interne Render-Engines nicht heimlich zur neuen Pflicht werden. Klare Contract-Tests sorgen dafür, dass die API First bleibt. Viele Hersteller wie Magnolia, Contentstack oder Sitefinity vermarkten ihre Produkte inzwischen explizit als „Hybrid Headless“ und versprechen das Beste aus beiden Welten: Flexibilität und Redaktions-Komfort.
Headless vs. Decoupled vs. Hybrid – wo liegt der Unterschied?
Du hast verschiede CMS-Typen zur Auswahl. Wir helfen gerne bei der Entscheidung zwischen den verschiedenen Typen:
- Decoupled CMS: Backend und Frontend sind logisch getrennt, stammen aber aus demselben Produkt; optionales Server-Side-Rendering möglich.
- Headless CMS: Reines Content-Repository mit API-Layer, keinerlei integrierte Templates.
- Hybrid Headless CMS: Headless-Kern + visueller Page-Builder + optionaler Rendering-Layer.
Das hier wäre unsere Faustregel für die Beschaffung eines CMS oder des Spezialfalls eines E-Commerce Systems:
- Eine einzige Corporate-Site mit überschaubarem Content oder ein einziger Online-Shop? Decoupledreicht.
- Mehrere Kanäle, App-Integrationen, Performance-Druck gleich im CMS oder Online-Shop? Headless.
- Große Marketing-Abteilung mit Drag-and-Drop-Bedarf und Multi-Channel-Roadmap? Hybrid.
Wer sich nicht sicher ist, zeichnet am besten ein System-Landscape-Diagramm. Bei Unsicherheiten kannst Du Dich gerne bei uns melden, wir helfen dir weiter.
Welche Headless CMS gibt es?
Der Markt wächst schneller als manche Zimmerpflanze im Entwickler-Büro. Hier ist ein kleiner Überblick:
|
Kategorie |
Beispiele |
Besonderheit |
| Enterprise SaaS |
Contentful, Contentstack, Kentico, Kontent.ai, Magnolia, Adobe AEM as a Cloud Service |
SLA, Enterprise-Security, globale CDNs |
|
Developer-Focused SaaS |
Realtime-Collaboration, GraphQL-First, visuelle Editors |
|
|
Open Source |
Strapi, Directus, Payload, Wagtail-Headless |
Self-Hosting, Community-Plugins, TypeScript-Support |
|
Legacy-Friendly |
Tausende Plugins, große Redaktionsteams |
|
|
Commerce Fokus |
Du benötigst noch ein CMS für das Frontend |
|
|
Nischen/Headless Lite |
Ghost (API-Modus), ButterCMS, AgilityCMS |
Blog-First, Pay-as-you-Grow |
Neuere Player mischen den Markt mit generativer KI-Features auf – etwa automatische Metadaten-Generierung oder Inhaltsvorschläge, die sich direkt im Editor „brainstormen“ lassen. Wer Open-Source-Flexibilität und GraphQL-Komfort sucht, landet oft bei Strapi oder Hygraph. Wer einen visuellen Editor out-of-the-box möchte, schaut auf Storyblok oder Sanity. Enterprise-Kunden wählen meist Contentful oder Adobe, weil dort Audit-Logs, SSO-Matrix und 24/7-Support schon im Preisschild eingebacken sind. Wie oben schon gesagt, der Markt ist breit und relativ unübersichtlich. Wir nehmen Dich gerne an die Hand!
Wann lohnt sich der Umstieg?
Headless-Systeme sind mächtig, verursachen jedoch nicht nur wegen der Lizenzen unerhebliche Kosten. Personal, Agenturen, weitere Systeme – all das verursacht Kosten. Deshalb listen wir hier einige Kriterien auf, über die Du nachdenken solltest. Wenn mehr als drei auf Deine Situation zutreffen, solltest Du über die Einführung von Headless Systemen nachdenken:
- Channel-Explosion: Website, App, Kiosk, Voice – Dein Monolith macht echte Schwierigkeiten Inhalten auf verschiedene Systeme, die keine Website sind.
- Release-Frust: Deployments dauern viel zu lange; Rollbacks kosten Nerven, weil es immer um das Gesamtsystem geht.
- Performance-Probleme: PageSpeed-Ampel steht zu oft auf Rot und nicht nur die SEO-Abteilung ist unzufrieden.
- Skalierungsschmerzen: Peaks durch TV-Spots schafft das System nicht, Deine Kunden werden unzufrieden.
- Integrations-Pressure: PIM, DAM, CRM oder CDP sollen smooth andocken. Die Wege in den Monolithen sind komplex und aufwändig.
- Talent-Aquisition: Moderne Entwickler wollen GraphQL und CI/CD, nicht jQuery-Widgets die schon lange aus der Mode sind.
- Compliance: Strenge Audit-Trails oder Content-Governance sind in monolithischen Setups oft schwer nachrüstbar. In der modularen Welt ist dies eindeutiger realisierbar.
Wer dagegen nur eine statische Image-Site mit vier Beiträgen im Jahr betreibt, fährt mit einem Flat-File-Generator oder gehostetem WordPress günstiger.
Headless CMS + PIM/DAM = Dream Team
Ein Headless CMS entfaltet seine volle Power erst, wenn PIM und DAM sauber angebunden sind. Typische Architektur:
- PIM sendet Webhook „Produkt angelegt“.
- CMS erstellt automatisch einen Content-Node und markiert fehlende Marketing-Attribute.
- Redaktion ergänzt Story-Telling-Felder („Look & Feel“, „Use Cases“).
- DAM rendert on-the-fly WebP, AVIF, 3D-Spins und legt CDN-Links ab.
- Frontends beziehen per GraphQL sowohl Marketing-Story als auch SKU-Daten, inklusive personalisierter Preise aus einem Pricing-Service.
Der Tech Stack sieht das schon noch etwas komplexer aus, aber dies hier wäre ein Beispiel für die Pubikationskette von Produkten, die Dir das Update von tausenden Produkten in kürzester Zeit ermöglicht.
Fazit
Behalte einen kühlen Kopf
Headless CMS sind kein Allheilmittel, aber ein mächtiges Werkzeug für Unternehmen, die Inhalte und Commerce über zahlreiche Kanäle orchestrieren wollen. Sie bringen Freiheit, Performance, Skalierbarkeit und eine zukunftssichere Architektur – kosten jedoch Lernkurven, ein solides DevOps-Fundament und manchmal ein paar graue Haare. In Kombination mit PIM und DAM entstehen Plattformen, die zahllose Produkte und Geschichten nahtlos quer durch die Customer Journey spülen.
Und falls das alles zu kopflos klingt: Keine Sorge, wir behalten für Dich einen kühlen Kopf und liefern bewährte Best-Practices.